Posted by 인지심리 매니아
사
용성 평가는 HCI 분야에서 빠질 수 없는 방법론으로 여겨진다. 이제는 모든 제품을 개발할 때 사용성 평가를 거쳐야 할 것 같은
생각마저 든다. 하지만 '필수적' 절차로 생각되는 사용성 평가가 오히려 해악이 되는 경우도 있다. 어떤 것이든 한가지 방법 만을
고수하면 문제에 봉착하기 마련이다. 오늘은 사용성 평가가 만병통치약이 될 수 없는 이유를 설명한 벅스턴의 논문을 소개하기로 한다.
Buxton
은 2008년 논문에서 사용성 평가를 적용할 때 조심해야 할 점을 언급하고 있다. 저자도 서두에서 사용성 평가가 학회, 기업에서 할
것 없이 널리 쓰이고 있다는 것을 인정한다. 하지만 사용성 평가가 오히려 독이 되는 경우가 있음을 주지시키고 있다. 그러면,
어떤 상황에서 사용성 평가가 독이 되는 것일까?
Weak Science
사회과학을 포함한 과학은 가설을 검증할 때 독특한 방법을 사용한다. 연구자가 주장하는 가설을 입증하기 보다 '기각'
하는 방법을 사용하는 것이다. 예를 들어, 내가 잘 생겼다는 가설을 입증하기 위해서 나의 외모를 칭찬하는 사람을 찾는 것이
아니라, 내 외모를 욕하는 사람을 찾는다는 것이다. 만약 내 외모를 욕하는 사람이 한명이라도 있다면 '나는 잘생겼다'라는 주장은
거짓으로 드러난다. 즉, 내 가설이 참임을 보는 것이 아니라 거짓인지 여부에 초점을 맞추는 것이다.
일반인들의 눈에는 이런 검증방법이 다소 이상해 보일 수도 있다. 하지만 이런 가설 검증 방법이야말로 과학을 진짜 'Strong Science'로 만든다(도대체 왜 이런 방법이 과학적인지 이해하지 못하겠다면 칼 포퍼에
관한 글을 참고하기 바란다). 어떤 가설이 끊임없는 반박(반증)연구에도 불구하고 살아남으면 강력한 이론으로 변신한다. 수천명을
뒤져봐도 내가 못 생겼다는 사람을 발견하지 못했다면, 아직까지는 내 주장이 사실인 것이다. 난 계속 잘 생긴 사람으로 남게 된다.
사용성 테스트의 문제는 과학에서 사용하는 검증방법을 온전히 채택하지 않는다는 데 있다. 사용성 테스트는 가설을 반박하기 보다 '입증'
하는 데 초점을 맞춘다(confirmative hypothesis testing). 신제품이 기존 제품보다 뛰어나다는 가정을
검증할 때, 사용성 테스트는 이 가정을 입증하는 '최소한 한 개 이상의 증거'를 찾는다. 가정과 맞아떨어지는 사례를 하나라도
발견하면 우리 주장은 맞다는 것이다. 하지만 이건 진정한 의미의 과학적 검증이 아니다. 생각해보자. 내 얼굴이 잘 생겼다고
친구에게 주장하자 친구가 사실임을 입증해보라고 한다. 나는 길을 가던 사람 하나를 붙들고 내가 잘 생겼는지 물어본다(실제로는 이런
황당한 일은 없겠지만). 다행스럽게도 그 사람은 내가 잘생겼다고 대답한다. 나는 의기양양하게 '내가 잘 생겼다'고 주장한다.
친구는 어이가 없는 표정이다. 고작 한 사람의 의견에 근거해서 '내가 잘 생겼다'라는 주장이 참임을 알 수 있을까?
또 다른 문제점은 이 분야갸 '반복검증가능성'을 고려하지 않는 다는 것이다. 한
연구를 통해 발견된 현상은 다른 논문에 의해서 반복적으로 발견될 때 일관성 있다고 판단될 것이다. 친구가 거리를 돌아다니며 내
사진을 보여주고 잘생겼는지 물어봤지만 결과가 매번 똑같다면, 결국 내 주장이 진리인 것이다. 또 반복검증가능성은 이론이 적용될 수
있는 범위를 찾는 데도 중요하다. 친구가 유치원생들에게 내 사진을 보여줬는데 한결같이 못 생겼다고 대답했다면, '적어도
유치원생의 눈에는 내가 잘 생겼다는 사실이 적용되지 않는다'고 판단할 수 있다.
문제는 CHI의 경우 결과가 replicate된 논문을 '예전 것과 똑같네'라고 하며 간과해 버린다는 것이다. 결국 학회에 논문을 내기 위해선 예전 것과 다른 '새로운 것'을 연구해야만 한다. 결국, 같은 내용에 대해 반복된 결과를 검증한 논문이 자취를 감추게 되는 것이다. 이런 결과는 외적 타당도를 떨어뜨릴 것이다. 내 얼굴은 20대 초반 여성에게는 매력적일지 몰라도, 우리 집 뒤에 있는 유치원의 원생들에게는 전혀 그렇지 않다.
사용성 조사의 방법은 결국 다소 약한 형태의 과학적 방법이라고 할 수 있을 것이다. 연구 결과를 통해 과학적 지식을 축적하기에는 무언가 미덥지 않은 결과들인 것이다.
사용성 조사 관행
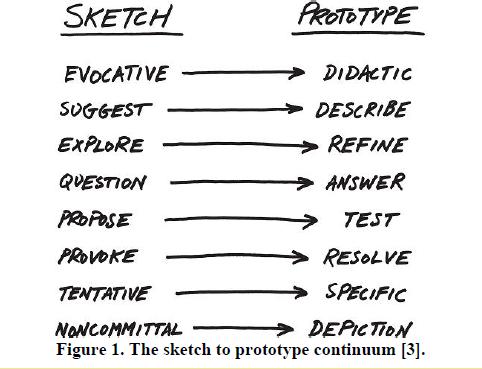
벅스턴은 사용성 조사의 초기에 만드는 스케치와 프로토타입을 구분한다. 둘은 아래 그림처럼 양 극단의 특징을 가진다.

스케치는 비교적 초기에 만들어지는 대안이다. 이 단계에서 UX 디자이너들은 직관적인 영감을 통해 아이디어를 산출한다. 따라서 스케치를 하는 과정은 탐색적, 실험적인 단계다. 반면 프로토타입은 스케치에 살을 입혔다고 볼 수 있다. 보다 구체적인 기능이 입혀져 있고, 정제되어 있는 대안이다.
벅스턴은 사용성 조사가 문제를 일으키는 이유는 조사가 스케치 단계에서 바로 이루어지는 것과 관계있다고 설명한다. 아이디어을 생성하는 단계에서는 최대한 많은 대안을 생각할 필요가 있다. 하지만 사용성 조사는 성격상 '대안을 가지 치는' 방법론이다. 이 방법은 사용성의 '문제'에 초점을 맞추고 적합하지 않은 대안들을 지워버린다. 따라서 혁신적인 대안들이 초반에 탈락하는 문제가 생긴다.
우리는 '올바른 디자인을 만드는 것'과 '디자인을 올바르게 만드는 것'
을 구분할 필요가 있다. 사용성 조사는 후자에 도움을 줄 수 있지만, 첫번째 문제에도 그런 것은 아니다. 아이디어 중에는 사용성이
다소 떨어지지만 창의적인 대안이 있을 수 있다. 올바른 디자인을 만드는 것은 가능성 있는 소재를 생성하고 택하는 과정에서
가능하다. 가능성이 있는 소재들을 되도록 많이 모은 다음, 추후에 사용성 조사를 거쳐서 정제하는 방법을 택한다면, '올바른 디자인을 만들고, 그 디자인을 올바르게 만들 수 있다'.
Useful
사용성 조사는 Usable의 문제다. 어떻게 보면 기술적인 측면에 초점을 맞춘 조사방법일 수도 있겠다. 문제는 useful하지만 usable하지 않은 제품이
히트를 치는 경우가 종종 있다는 것이다. 대표적인 예가 바로 WWW이다. 웹은 처음에는 사용하기 까다로운 제품이었다. 하지만,
시간이 지나면서 점차 유저 프렌들리한 인터페이스를 갖추었다. useful한 제품이 나중에 Usable한 속성까지 가지게 된
것이다. 만약 우리가 90년대로 거슬러 올라가서 웹에 대한 사용성 조사를 했다면, 조사자들은 웹이 수년도 못 가서 없어질 것이라고
전망했을 것이다.
그
럼, 사용성 조사에서 usable과 함께 useful을 평가할 수는 없는 걸까? 그렇게만 할 수 있다면 장래 인기를 끌 제품을
미리 알 수 있고, 여기에 사용성 조사까지 미리 진행할 수 있어서 좋을텐데 말이다. 현재 관행상 이를 함께 알 수 있기는 힘들다고
한다. Christensen에 의하면, 참가자들은 제품의 기술적 혁신이 useful로 이어질 수 있을지 예측할 수 없다고 한다. 결국 제품의 값어치(useful)를 초기에 발견하는 일은 사용자 조사의 몫이라기 보다조사자의 몫으로 남게 되었다.
solution
저자는 이 외에도 많은 문제점을 지적했지만, 한편으로 이 문제를 해결할 방안들을 함께 적어놨다. 그 방안들은 다음과 같다.
먼저, 형식적인 사용자 조사 기법에 전적으로 의존하지 않는 것이다.
옛말에 '선무당이 사람 잡는다'는 말이 있다. 우리는 사용성 조사에 날이 무딘 'Weak Science' 기법을 사용하고 있다.
더군다나 이런 분석 기법들이 도입된 역사가 길지도 않기 때문에 방법론이 안정적으로 발전을 시간도 없었다. 이런 불충분한 방법론을
단지 '과학적 방법'이라고 해서 단순 신봉하는 것은 문제가 있다. 우리는 사용자의 의견을 직접 들어보는 예전 방식을 적절히
활용할 줄 알아야 한다. 숫자와 통계 사이에서 진짜 놓칠 수 있는 사용자의 '니즈'를 파악하기 위함이다.
두번째로, 사용자 조사를 어느 단계에서 적용할지 고심해야 한다.
앞서 말했지만, 아이디어를 산출하는 단계에서 사용자 조사를 시행하면, 가능성 있는 대안들을 버리게 될 수 있다. 아이디어 중에는
사용성이라는 날개를 달아주면 훨훨 날아다닐 혁신적인 대안들도 존재한다. 형식적인 조사에만 의존하지 말고 재목을 찾기 위해 보다
신경쓴다면, 버려질뻔한 가능성을 찾을 수 있다.
마지막으로, 보다 엄격한 과학적 방법을 사용해야 한다는 것이다. 만약 새로운 아이디어를 탐색하는 과정이라면, 종전에 사용하던 confirmative
hypothesis testing이 적합할 수도 있다. 하지만 기존의 이론을 발전시키거나 검증하는 과정에서는 risky
hypothesis testing이 적합하다. 날 좋아하는 여자가 존재할 가능성을 찾을 땐 내가 잘 생겼다고 말하는 여자 한
명으로도 족하다. 하지만 내가 잘 생긴게 전우주적인 진리인지를 판단할 때는 보다 엄격한 기준을 세워야 한다. 여자 친구의 말만
들을 수는 없기 때문이다.
Reference
Saul Greenberg, Bill Buxton, Usability Evaluation Considered Harmful (Some of the Time), CHI 2008 Proceedings