Posted by 인지심리 매니아
애
플의 아이패드는 심플하면서도 아름다운 디자인이 특징이다. UI 역시 깔끔하면서 아름답다. 우리는 지금 아이패드의 아름다운 매력에 푹
빠져 있다. 하지만, 단순히 아름답기만 한 것은 아니다. 아이패드는 사용하기에도 편리하다. 책장을 넘길 때나 앱을 사용할 때,
문서를 작성하거나 그림을 그릴 때, 사용하기 편하다는 느낌을 계속 받게 된다. 애플은 아름다움과 사용성이라는 두 마리 토끼를 다
잡은 것 같다.
그
런데 한 가지 궁금한 게 있다. '아름다움'이라는 속성은 '사용성'이라는 속성에 영향을 미칠까? 어떤 제품이 아름답게 보이기
때문에 사용하기에도 편리하다는 인상을 받게 되는 걸까? 어쩌면 우리는 아이패드의 아름다움에 홀려서 그 제품이 사용하기 편리하다고
착각하는지도 모른다.
보기 좋은 떡은 먹기에도 좋은 것일까?
실험
Hassenzahl
은 그의 2004년 논문에서 'Beauty', 'Goodness', 'Usability'의 관계를 알아보고자 했다. 기존 연구는
아름다움과 사용성이 서로 관련있다는 입장이었다. 하지만 연구자는 조금 다른 생각을 해봤다. 아름다움은 사용성과 다른 개념이라는
것이다.
연
구자는 기존 연구에서 제품이 가지는 속성을 hedonic/pragmatic quality로 구분지었다. hedonic
attribution의 경우 다시 Identification(다른 사람들에게 자신을 표현하는 수단), Stimulation(지적인
자극이나 창의성)으로 나눌 수 있다. 반면 pragmatic quality는 목표를 성취하기 위해서 제품이 얼마나 유용하게
쓰일수 있는지를 의미한다.
연
구자는 첫번째 실험을 통해 아름다움이 Identification, Stimulation, Pragmatic quality(PQ)와
어떤 관계인지 알아보기로 했다. 우리는 세 가지 결과를 예상해 볼 수 있다. 먼저, Pragmatic quality와 상관있는
경우를 생각해 볼 수 있다. 또는, 단순히 hedonic attribution과 상관있을 수도 있다. 그것도 아니라면,
hedonic/pragmatic quality와 모두 상관있을 수도 있다. 첫번째와 세번째의 경우가 발견된다면, 아름다움은
사용성과 관련이 있다고 결론내릴 수 있을 것이다
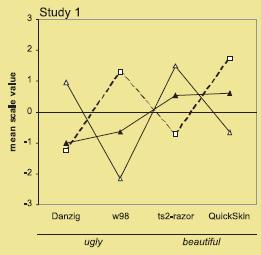
Study 1
절차
연
구자는 MP3 플레이어의 스킨을 실험자극으로 선정했다. 19명의 참가자가 여러개의 스킨을 본 다음 ugly~meauty를 7점
척도로 평정했다. 연구자는 그 중 가장 낮은 점수를 받은 스킨 2개, 가장 높은 점수를 받은 스킨 2개를 실험자극으로 선정했다.
연
구자는 본 실험에서 참가자 집단을 둘로 나눈 다음, 각 집단에게 위에서 고른 스킨 4개를 차례대로 보여줬다. 그리고 나눠준
설문지(AttracDiff 2라는 이름의 이 설문지는 hedonic quality stimulation(HQS), hedonic
quality identification(HQI), pragmatic quality(PQ)를 묻는 문항으로 이루어져 있다)를
작성하게 한다. 첫번째 집단과 두번째 집단의 차이점은 스킨의 제시 순서가 달라진다는 점이다.
결과
조작점검
ANOVA 분석 결과 skin의 주효과가 나타났다. F(3, 96) = 36.80. 파일럿 테스트에서 참가자들이 아름답다고 했던 스킨은 실험1의 참가자 역시 아름답다고 평가했다.
Attribute group
그 다음 연구자는 각 스킨 별로 HQI, HQS, PQ가 어떻게 달라지는지 알아보고자 했다. 우선, 미적으로 낮은 평가를 받은 스킨끼리 분석을 해 보고, 높은 평가를 받은 스킨끼리 분석을 해 봤다.

(네모: PQ,
세모: HQS
검정 세모:HQI)
그
림을 보면 알 수 있지만, Ugly/Beautiful 조건의 스킨 간에도 HQS나 PQ의 차이가 심하게 난다. ugly
조건이라도 어떤 경우는 PQ나 HQS 점수가 높게 나오는가 하면. beauty 조건에서도 두 점수가 낮은 경우가 있다. Ugly와
Beauty를 명확하게 구분해주는 점수는 HQI밖에 없다. HQI의 경우 ugly 조건에서는 낮게, beauty 조건에서는 높게
나타났다. difference = 1.40, t(32) = 10.07,p < .01
(Bonferroni-corrected). 결국 아름다움을 가장 잘 대변하는 점수는 HQI라고 할 수 있겠다.
회귀분석 결과는 이 관계를 더욱 분명하게 보여준다. Beauty를 잘 예측하는 요인은 HQI가 유일했다. β=0.74, t=11.34, p<.001.
연구자는 beauty와 goodness가 같은 개념인지 알아보기로 했다. 둘 간의 상관분석 결과는 r=0.54였다. 또 beauty가 HQI와 관련있는 반면, goodness는 HQI, PQ와 모두 관련있는 것으로 나타났다.
종
합해보면, 아름다움은 identification과 관련이 있고 goodness는 identification, pragmatic
quality와 관련이 있다는 것이다. 즉, 사용성이라는 측면은 아름다움보다 '좋음'과 관련있는 것 같다. 이 결과는 사용성과
아름다움이 서로 연결되어 있다는 기존 연구결과와 상반되는 것이다.
Study2
그럼, 반대의 경우를 생각해 볼 수도 있을까? 즉, 제품을 사용해 보고 사용성을 높이 평가했다면, 그 제품이 아름답다고 생각할 수도 있을까? 사용자가 mp3를 직접 사용해 본 후라면, 스킨에 대한 미적 평가에도 변화가 있을까?
연
구자는 다음과 같은 가설을 세웠다. 만약 위에서 말한 내용이 사실이라면, 제품 사용 후 PQ 점수가 beauty를 잘 예측할 수
있을 것이다. 반면, 아름다움이 사용자 경험에 영향을 받지 않는다면 hedonic attribution(HQI, HQS)가
beauty 점수를 잘 예측할 것이다.
절차
실험2의 절차는 실험 1과 동일하다. 다만, 실험 1처럼 각 스킨에 대한 사전 평가를 내린 다음, 일련의 과제가 주어지는 점이 다르다. 참가자는 이 과제를 수행한 다음 다시 제품에 대한 사후 평가를 내리게 된다.
참
가자에게 주어지는 과제는 다음과 같다. 첫번째 과제의 경우 mp3로 음악을 듣는 중에 전화가 울리게 한다. 참가자는 전화를 받기
위해 mp3 볼륨을 줄여야 한다. 그 다음 다시 mp3 볼륨을 정상으로 돌려놓는다. 두번째 과제의 경우, 참가자들에게 사전에
저장되어 있는 플레이리스트를 로딩시키고, 그 리스트에서 지정된 곡들을 재생해야 한다. 이 과제를 수행한 다음에 mental
effort를 측정하는 문항(SMEQ)을 작성한다. 우리는 SMEQ를 통해 어떤 제품이 조작 상 정신적 노력을 더 많이 필요로
하는지 알 수 있고, 정신적 노력이 많이 든다면 그 만큼 사용성도 떨어진다고 예상할 수 있다.
결과
beauty
(ugly, beautiful), time (pre-use,post-use), and attribute group (PQ,
HQI, HQS)을 독립변인, PQ, HQI, HQS의 평균 점수를 종속변인으로 ANOVA 분석한 결과 beauty와
attriute group의 주효과가 나타났다.
- ugly, beauty 조건의 HQI, HQS, PQ 결과는 실험 1과 동일하다. 즉, beauty를 온전히 반영하는 점수는 HQI, HQS같은 hedonic attribution이었다.
- PQ는 goodness와 관련있었으며, 이 둘은 사용자의 경험에 영향을 받았다. HQI와 HQS는 pre-post 점수 간 상관이 높았지만, PQ는 그렇지 않았기 때문이다(즉, 경험 이후 점수에 변동이 있었다).
연구자는 이 결과를 토대로 다음과 같은 모델을 제시했다.

제품이 '좋다'라는 평가은 '아름답다'라는 평가에 영향을 줄 수는 있지만 동일한 개념은 아니다.
'아름다움'은 제품의 사용성(PQ)와 관련이 없다. 사용성은 제품의 '좋음'과 관련있다.
제품의 사용 단계에서 경험하는 mental effort는 사용성에 영향을 받지만, 아름다움에 영향을 미치지 않는다.
결
론은, 사람들이 아이패드의 사용성을 높이 평가하는 것은 아이패드의 외관이 아름답기 때문은 아니라는 것이다. 또 아이패드를 직접
사용해 본 다음 사용성을 높이 평가한 것이 아름다움에 영향을 미치지도 않는다는 것이다. 둘은 관련 있을지 모르나 구분되는
개념같다.
Reference
Marc
Hassenzahl, The Interplay of Beauty, Goodness, and Usability in
Interactive, HUMAN-COMPUTER INTERACTION, 2004, Volume 19, pp. 319–349